As there are increasingly mobile users nowadays, a big search engine like Google is trying to adapt its products optimised for mobile search behaviour. This means the websites need to be optimised for mobile so they can receive a high appreciation from Google. That’s why Google has an instruction called Mobile-first indexing, and mobile-friendly websites are the purpose for a web developer to keep optimising for SEO.
In this article, Ven will provide you with more information about the mobile-first indexing of Google. And how to check if website is mobile-friendly and our recommendations to optimise your website for mobile devices. We previously had two articles on our blog to explain this; they are:
We will guide you through this article with an in-depth explanation of the Mobile-Friendly website and mobile-first indexing.
1. What is Mobile-first indexing?
Back to the basics, we are using popular devices to access the internet, including mobiles, PCs & tablets, especially mobile phones. Most of us use mobile for surfing the internet more than PC, as we can search the information everywhere. Google has done a lot of research on mobile behaviour, so the Mobile-First indexing was born for web owners & marketers to follow and optimise their websites.
Mobile-first indexing is a change in the way Google indexes content. Before, Google would crawl a website’s desktop version of a page and then its mobile version. Now, mobile is first.
Google announced this change on September 26, 2018. This means that for websites with separate mobile and desktop URLs, Google will primarily use the mobile URL as the primary source for determining ranking metrics like relevance and authority (although it will still use the desktop URL as a backup). The main goal is to better serve users by showing them the best possible results based on their device type.
Mobile-first indexing affects SEO in several ways:
- It could increase mobile traffic by reducing bounce rate and increasing time spent on site;
- It could improve your CTR because Google will be able to see more information about your content through clicks;
- It could have less impact on rankings than anticipated if you already have a responsive design or dynamic serving set-up.

2. What is a mobile-friendly website?
A mobile-friendly website is optimised for viewing on a mobile device like a smartphone or tablet. The website should be easily accessible and readable on a smaller screen.
Mobile-friendly websites are designed to display well on any device, including desktop computers, laptops, smartphones and tablets. A mobile-friendly site may use responsive design techniques to adjust content to fit the viewing device’s screen size.
Four key elements will determine whether your website is considered mobile-friendly:
- Text size: The text must be large enough so that it’s easy to read on a smaller screen.
- Navigation: The navigation must work well with keyboard controls and touch screens. It must also be simple and intuitive so users can easily navigate the site without getting confused or frustrated.
- Images should be appropriately sized, so they don’t look blurry when viewed on smaller screens. We should also optimise them, so they load quickly without affecting page load time.
- Links: Links need to be easy to click with a finger rather than requiring users.

3. How to check if website is mobile-friendly?
Some people who don’t work in the SEO industry consider this task to belong to the developer team because it’s related to the website’s code. But in most cases, the developers don’t put too much effort into testing this (because there’re many things on their plate). So you should know how to check if website is mobile-friendly. You don’t need to view the source code to review this because many tools are ready for use. Here are some of our recommendations:
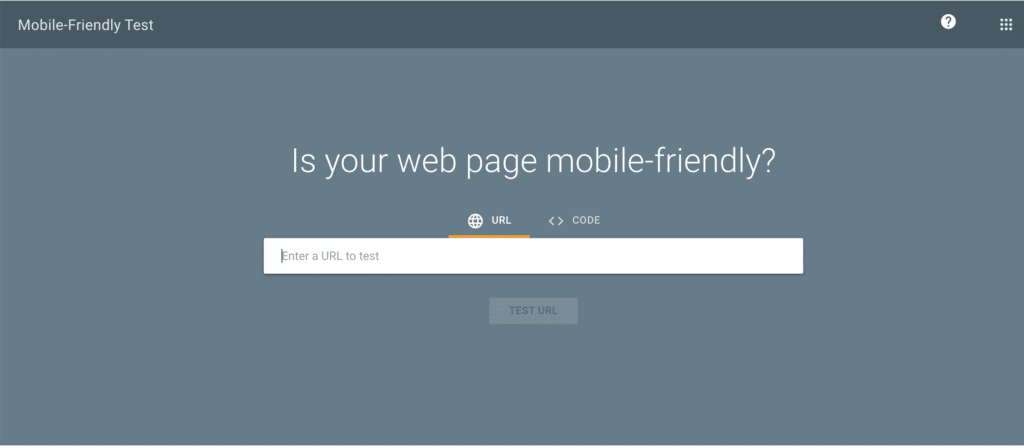
3.1 Mobile-Friendly Test by Google
This is an official tool created by Google for testing mobile-friendly websites. It shows you how Google sees your site; if it’s mobile-friendly, you’ll know immediately. If it’s not, you can take the necessary steps to improve it.
All you have to do is enter your website URL and wait for how Google sees your website. Or, if you are a developer, you can switch to code and paste your code to test. The process will take 15-20 seconds to send you the results.

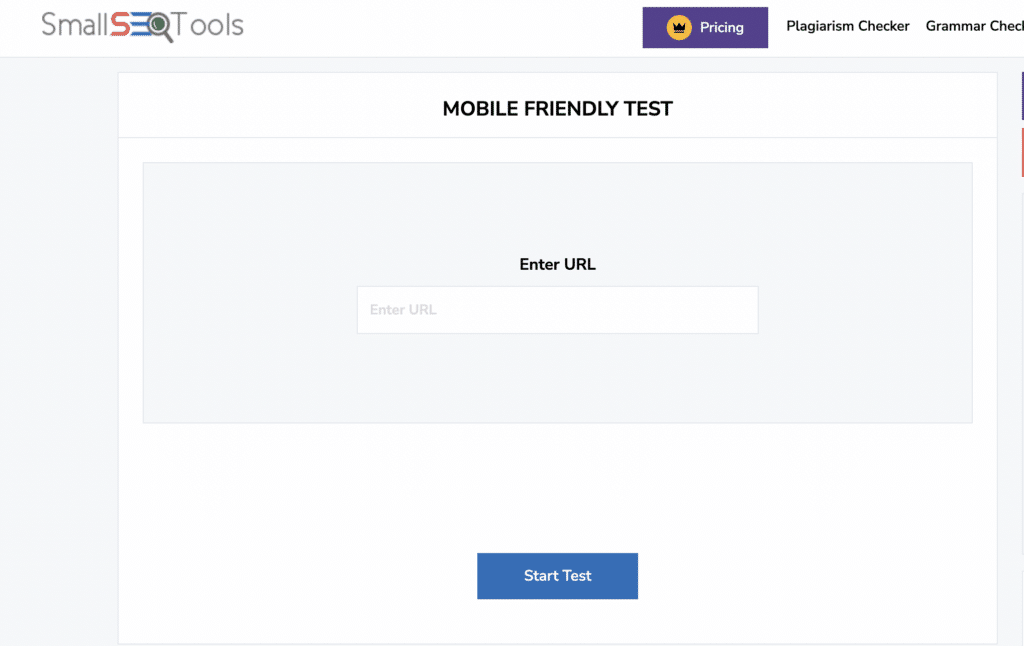
3.2 Mobile-Friendly Test by Small Seo Tools
Small SEO Tools is one of the most popular tools to help you test many aspects of SEO. With this tool, you can try Technical SEO, Content checker, Keyword suggestions, Images and more. Of course, you can check if website is mobile-friendly with this tool; you just type the URL in this tool and see this tool score your website on mobile friendly.

3.3 Technical SEO Mobile-Friendly Test by Merkle
This tool is one of the most popular tools in testing technical SEO. And this is also a tool for testing Mobile Friendly for this website. The layout of this tool is similar to the other devices, and you can type your website and see how this tool shows the results.

What to do next to optimise a website for mobile?
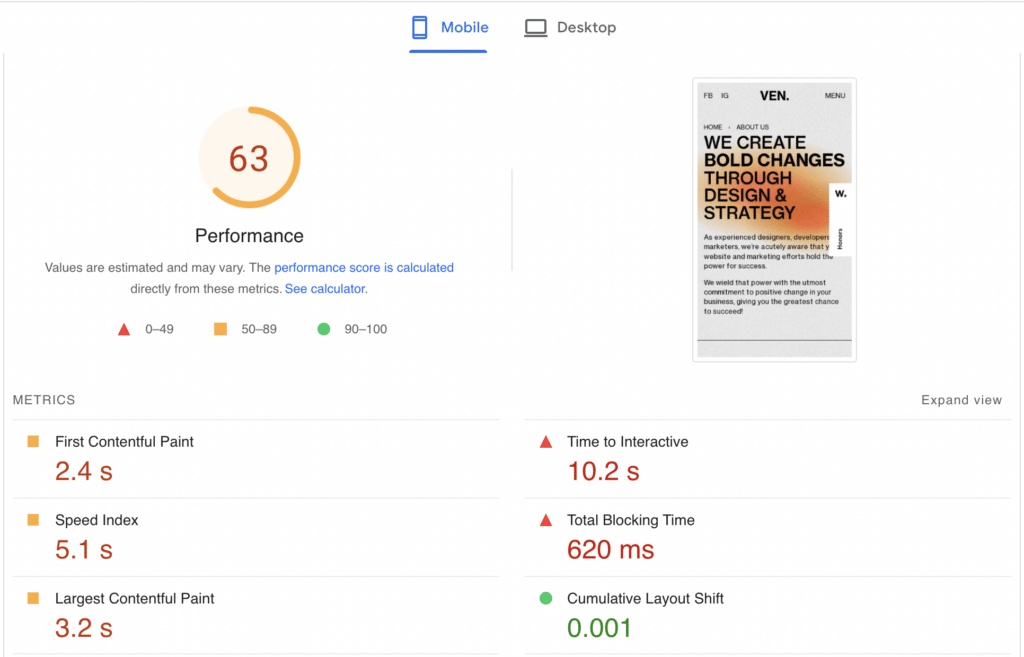
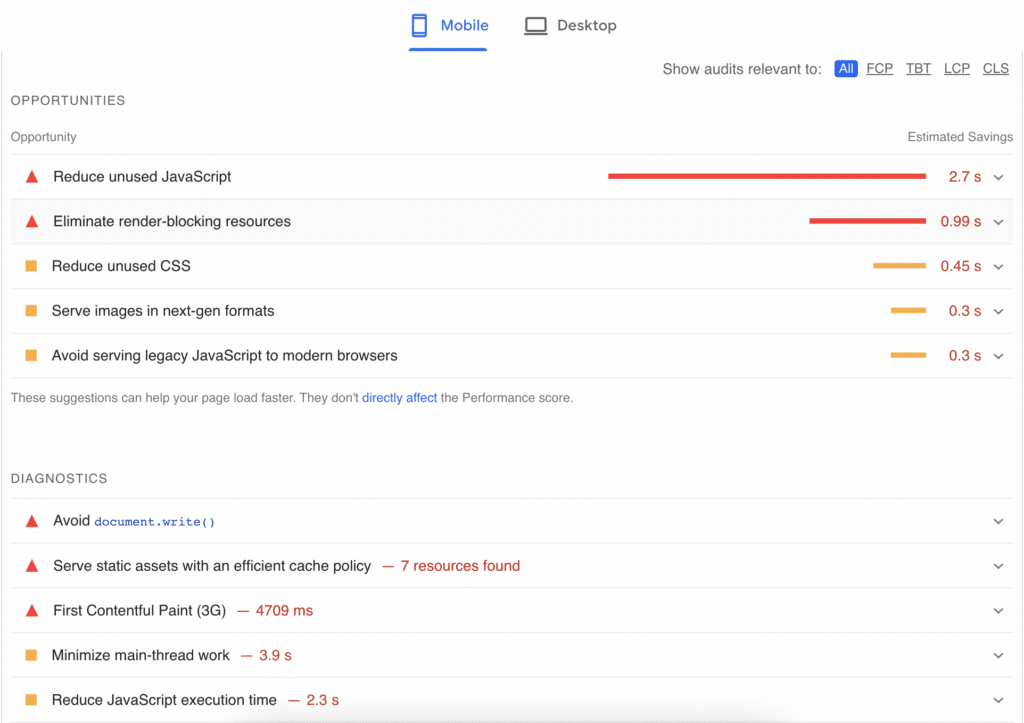
If your website has passed the test for mobile-friendly, it doesn’t mean it has an excellent performance on SEO. If your website performs well on mobile devices, you should test for more detail in Pagespeed insight. The simplest thing you can do is type the URL and analyse it in the Google Pagespeed insight tool (created by Google). It will show you very detailed information about page speed performance on Mobile devices of your website and how to fix the website following the suggestion from Google.


We hope this guide will help you check if website is Mobile Friendly website and adjust it to get higher performance on SEO.